
- #Jmp graph builder save png how to
- #Jmp graph builder save png manual
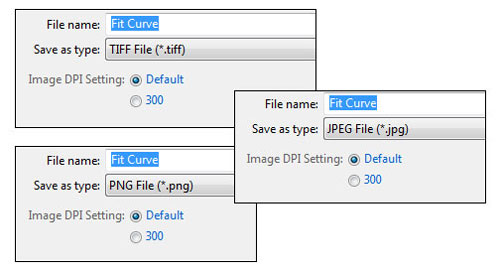
- #Jmp graph builder save png software
A crowded graph is sometimes harder to understand than a concise one.Įxperiment with all the different coloring and graphing options available in "Graph Builder".
#Jmp graph builder save png software
Create, edit and view graphs wherever you are with the same Graph Builder engine found in JMP, the desktop statistical discovery software from SAS. Remember that communication of results is very important. JMP® Graph Builder is the best way to view and explore data right on your iPad. You can also place two variables on each of the axes, and color or overlay by a third variable, group X by a fourth variable, etc. You can also place one variable on an axis, and select the other variable and drag it over these zones, and see the changes before deciding on the most suitable graph for your purposes. As you try these several approaches, you will see the different plots that you can create. You might also choose to put one variable on an axis and the other in the "Overlay", "Wrap", "Group X", or "Group Y" zone. The typical approach is to put one variable in the "X" zone and the other in the "Y" zone.
#Jmp graph builder save png how to
You will learn how to make scatterplots, histograms, box plots, line charts, among much else. To look at two or more variables, there are several options. In this video, we explore the basics of JMPs Graph Builder. If you want to look at the distribution of one variable, you can either put in the "X" zone or the "Y" zone.


You can also right-click on a variable once you've placed it in a zone and choose to "Remove" it or "Swap" it with another variable. The exact format depends on what is available on the system the library is installed on. The "Undo" and "Start Over" buttons allow you to make corrections. By default JpGraph automatically chooses the image format to use in the order PNG, JPEG and GIF. Try to right-click in the graph area or on the axes or double-click the legend and explore the options available to you. Digitizing is a four step process: open a graph, set the scale. GetData Graph Digitizer allows to easily get the numbers in such cases. from scanned scientific plots, when data values are not available. It is often necessary to obtain original (x,y) data from graphs, e.g. You can select variables and click on the appropriate zones where you want to place them, or you can select a variable and drag it above several zones, seeing the changes as you go along, so that you can decide where you want to place it.Īs in all JMP graphing platforms, there are several additional options available for changing the properties of axes, titles, colors of points or lines, legends, etc. GetData Graph Digitizer is a program for digitizing graphs and plots. This subcommand was originally based off and inspired by the project cargo-dot by Max New. I want to keep a save button in html like save image to save the current scene of 3D graph as png. Graph builder is an interactive, easy to use platform that allows you to visualize your data. Linux: A cargo subcommand for building GraphViz DOT files of dependency graphs. Watch a video about Graph Builder in JMP10 (Note, JMP11 has been released Sep/2013, with even more functionality) How to Use Graph Builder $scope.Graph Builder is a feature on the "Graph" Menu
#Jmp graph builder save png manual
If ($scope.wootMessages != undefined) manual click or auto - click/null When you reply, it will also be translated back to lilicon-trans-text.".replace(/lilicon-trans-text/g, tr_obj.title) Tr_text = "This post originally written in lilicon-trans-text has been computer translated for you. Script.src = "" + data_account + "/" + data_palyer + "_default/"

.png)
Plotvar is the best way for making line graph, pie chart, bar graph or even live graph. Create an online plot only takes few seconds. You can use it to make graph online and share your graph with everybody simply with one link. Var script = document.createElement('script') And even more provides a free, fast and easy way to generate graph. Var data = div.getElementsB圜lassName("video-js")


 0 kommentar(er)
0 kommentar(er)
